Ciao,
rieccoci con la seconda parte del tutorial in cui vi spiegherò come definire le viste per un modello fatto da voi.
La scorsa volta abbiamo specificato come realizzare dei modelli per gestire la creazione e l’archiviazione di Menu Giornalieri, entriamo ora nel dettaglio implementativo delle viste.Il nostro obiettivo finale sarà quello di visualizzare e quindi di accedere al modulo dei Daily Menu dalla root dei moduli installati.
Definiamo all’interno dell’addon un file xml chiamato menu_restaurant_root ed aggiungiamolo all’interno dell’elenco delle view contenuto nel manifest.

Questo file indicherà al sistema la gerarchia delle viste dei nostri modelli, vediamo che per la vista di creazione e per quella di visualizzazione di tutti i Menu aggiunti il parent è lo stesso ed è il menuitem con id menu_restaurant_root.
Un menuitem è composto da:
- id univoco per identificarlo
- name, il nome che vedremo da interfaccia
- parent, definisco il parent a cui si collegherà il menuitem
- sequence, definisco la sequenza di visualizzazione della vista
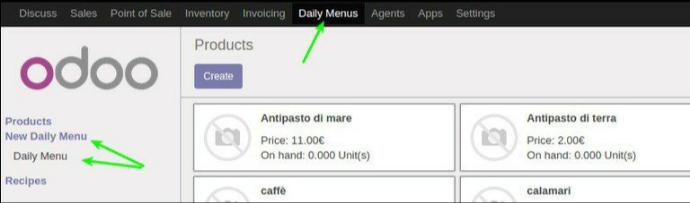
- web_icon (facoltativo), definisco un’immagine per il moduloVediamo cosa ci hanno permesso di visualizzare i menuitems appena aggiunti all’interno della nostra interfaccia

Le frecce indicano appunto i nostri menuitems; infatti come specificato da codice sia New Daily Menu che Daily Menu vengono visualizzati all’interno del parent Daily Menus
Dopo aver definito i menu items, andremo a costruire la view del Daily Menu.

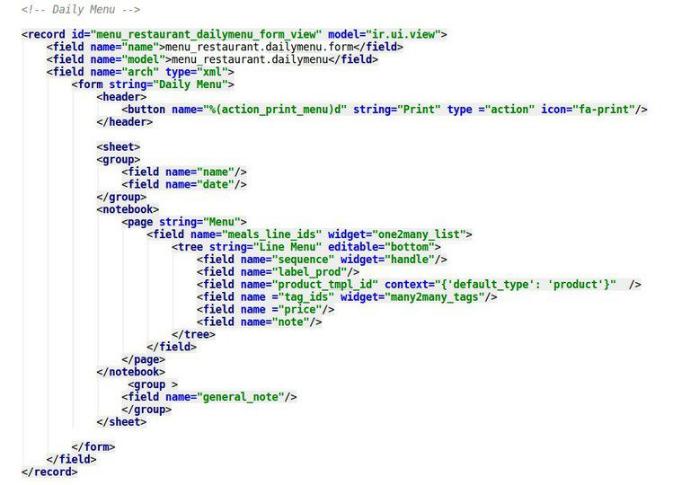
La view dovrà essere caratterizzata da:
- id, identificativo univoco che la individua nel sistema
- name, nome della view
- model, modello a cui la view è collegata
- header, facoltativo. Ho aggiunto un button nell’header per la stampa del menu. Il button viene definito di tipo action poichè collegato all’azione di stampa.
- sheet, ho definito una sheet che contenga un group per raccogliere i campi nome e data e un notebook per contenere la page delle Daily Menu Line
- notebook, sistema utilizzato per definire insieme di tab (page), all’interno vi è una sola page che raggruppa i campi del Daily Menu Line. In particolare ho definito il campo tag_ids come un widget di tipo many2many_tags al fine di ottenere una vista “a tag”.
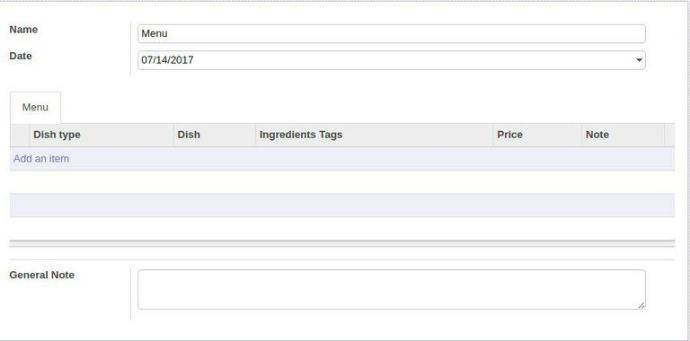
Nell’immagine possiamo vedere la view appena definita.

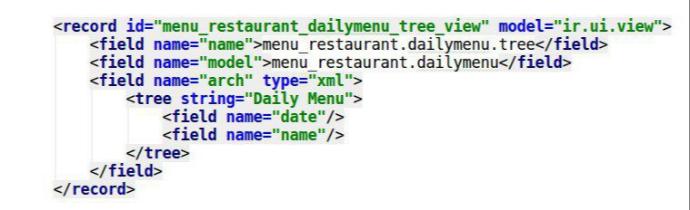
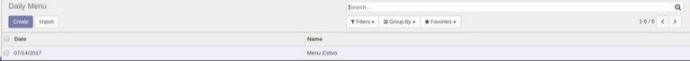
Catalogiamo come tree le viste che hanno una visualizzazione tabellare del modello.

La seguente form ci permette di visualizzare l’insieme dei Daily Menus mostrando all’interno della tabella (tree) per ciascuno di essi la data e il nome.
L’interfaccia ci mostrerà la seguente vista:

La prossima volta vi spiegherò come definire un template per associarlo all’action di un button.
Spero che i miei tutorial vi siano di aiuto ad avvicinarvi al mondo ODOO.
Alla prossima,
Letizia